
تغییر شاخص های امنیتی در مرورگر کروم
در این مقاله قصد داریم به مهمترین تغییرات در عملکرد Chrome در نمایش وبسایت های ایمن و در مقابل نا ایمن بپردازیم. تغییراتی که ممکن است در فعالیت یا کسب و کار شما موثر واقع شوند.
ما می خواهیم شرایط قبل از Chrome 69 را با پس از آن مورد بررسی و مقایسه قرار دهیم و سپس پیشنهاداتی برای بهبود وضعیت وبسایت شما در این حوزه ارایه کنیم. پس در ادامه با ما همراه باشید…
ابتدا یک مقایسه کوچک بین http و https
Hypertext Transfer Protocol یا همان http، پروتکلی است که سال ها برای بارگذاری وبسایت ها از طریق پورت 80 مورد استفاده قرار میگیرد. چنانچه شما وبسایت خود به آدرس domain.com را در مرورگر وارد کرده و Enter می کنید، در واقع مرورگر خود به طور پیشفرض تشخیص می دهد که وبسایت شما باید با پروتکل http و پورت 80 بارگذاری شود.
اما همواره امنیت از ملزومات جدایی ناپذیر هر وبسایت بوده است. یکی از آن بخش ها امنیت داده ها در میان شبکه ارتباطی کاربران و مخاطبین وبسایت با سرور میزبان آن بوده است. به آن معنا که اگر اطلاعاتی بین سرور و مخاطب در شبکه ارتباطی رد و بدل می شود، این اطلاعات طی الگوریتمی خاص کدگذاری شده تا غیر قابل شنود و تشخیص شوند. بدین ترتیب اگر به دلیل ضعف امنیتی در شبکه ارتباطی، اطلاعات رد و بدل شده دزدیده شوند، نامفهوم بوده و غیر قابل استفاده هستند.
پس پروتکلی به نام Hypertext Transfer Protocol Secure یا https با پورت پیشفرض 443 ابداع شد که با تهیه و فعال سازی یک گواهینامه SSL فعال و قابل استفاده می شود.
این قضیه انقدر ادامه پیدا کرد تا استفاده از https و SSL به یک موضوع مهم و امروزه یک موضوع طبیعی و روتین برای هر وبسایتی به شمار برود. از این رو مرورگرها نیز رفتارهای گوناگونی برای نشان دادن وضعیت وبسایت ها بر اساس این دو پروتکل اتخاذ کردند. رفتارهایی که به خصوص در مرورگر chrome به بلوغ رسیده است.
گواهینامه SSL خرید گواهینامه SSL
بررسی تغییرات در Chrome 68
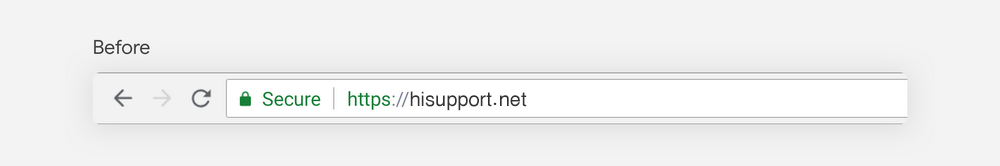
تا قبل از انتشار Chrome 68، هر وبسایتی که با پروتکل https باز می شد، به یک قفل سبز رنگ مجهز میشد و قفل و پروتکل https هر دو به رنگ سبز در آمده و به شکل زیر نمایش داده میشد:

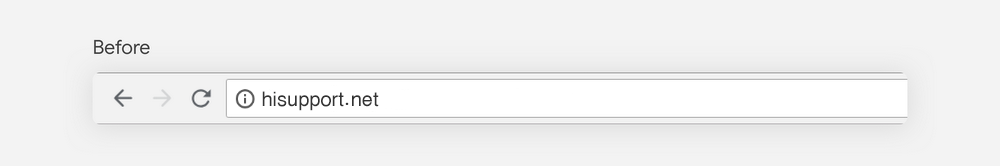
این رفتار در آن زمان که وبسایت های کمتری به گواهینامه SSL و پروتکل https مجهز بودند علامت بسیار خوبی بود و حس اطمینان را به کاربران و مخاطبین وبسایت القا میکرد. در مقابل اگر وبسایتی بدون پروتکل https باز میشد بدون نشان دادن علامت فقط آدرس وبسایت با همان رنگ خاکستری یا سیاه به شکل زیر نمایش داده میشد:

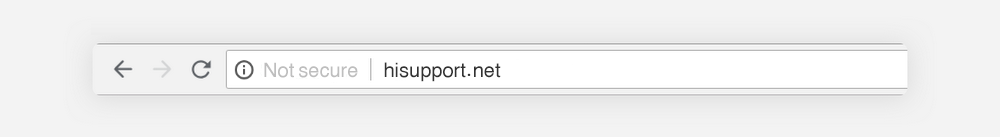
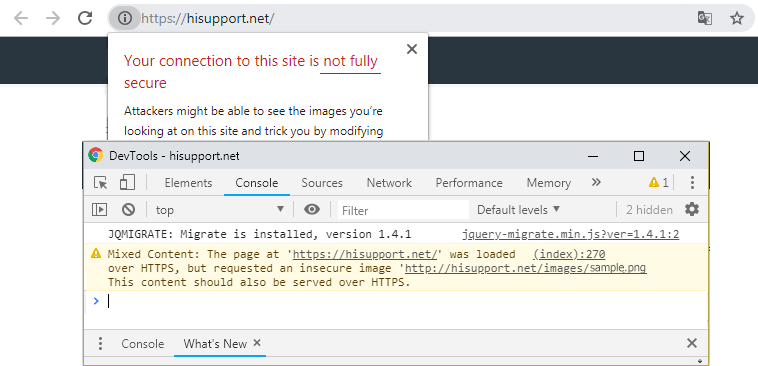
اما پس از انتشار Chrome 68 در ژانویه 2018، گوگل اینبار وبسایت های فاقد https را نیز با درج عبارت Not Secure در سمت چپ آدرس دامنه، به شکل زیر نشانه گذاری کرد:
رنگ خاکستری: برای وبسایت هایی که احتمال می رود پروتکل https آنها فعال است اما با هر دو پروتکل http و https قابل فراخوانی هستند.

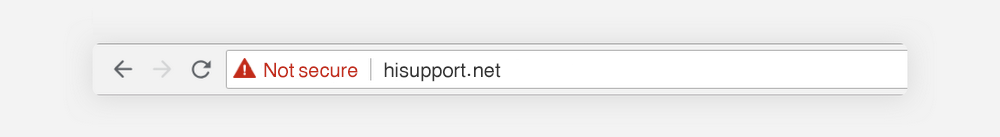
رنگ قرمز: برای وبسایت هایی که قطعا SSL بر روی آن ها فعال نشده و احتمالا دارای بخش ثبت نام یا پرداخت نیز هستند.

بررسی تغییرات Chrome 69
در این نسخه از Chrome که در سپتامبر 2018 منتشر شد، یک اتفاق تازه در نشانه گذاری وبسایت های برخوردار از SSL و https افتاد. گوگل با این منطق که تمامی وبسایت ها باید از پروتکل https برخوردار باشند، اینگونه وبسایت ها را طبیعی دانسته و رنگ سبز را از قفل و پروتکل https حذف کرد. چنانچه از Chrome 69 استفاده کرده باشید، مشاهده خواهید کرد که وبسایت های برخوردار از https و به تعبیری امن، با اینکه با یک قفل بسته و پروتکل https نشان داده می شوند اما به رنگ استاندارد خاکستری نمایان می شوند و دیگر خبری از رنگ سبز نیست!


بررسی تغییرات Chrome 70
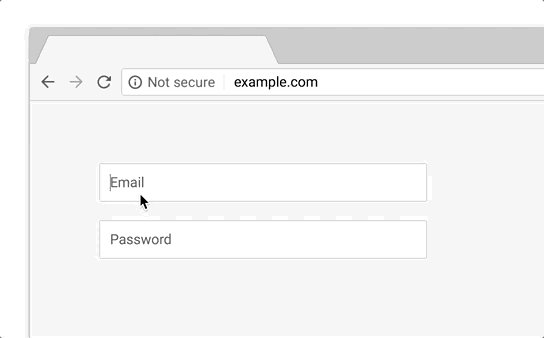
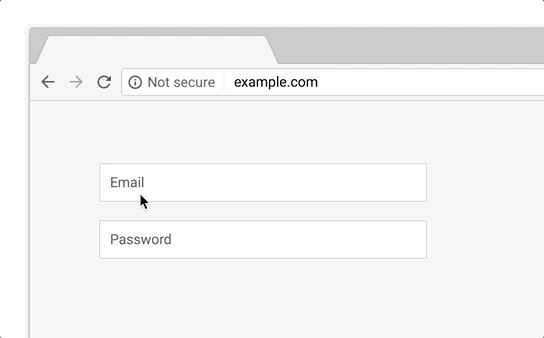
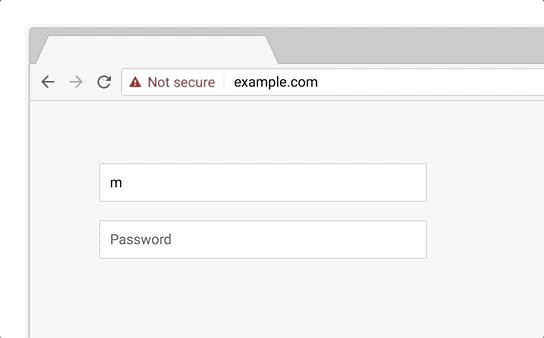
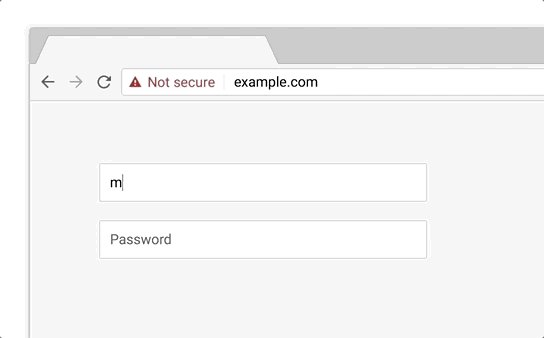
شواهد نشان میدهند Chrome 70 قرار است در 23 اکتبر منتشر شود. بر اساس اخبار موجود به نظر می رسد که تغییرات دیگری نیز در بخش نشانه گذاری در انتظار کاربران است که مهمترین آن این است که وبسایت های نا امن که از http بدون SSL استفاده می کنند، با علامت Not Secure نشانه گذاری شوند با این تفاوت که اگر در صفحه ای از وبسایت فیلدهایی برای وارد کردن اطلاعات بود، به محض شروع کردن به پُر کردن فیلد، علامت Not Secure از خاکستری به قرمز تبدیل شده و علامت اخطار نیز در کنار آن ظاهر می شود. بدین ترتیب مخاطب بلافاصله و به صورت واضح تر در حین کار متوجه نا امن بودن شبکه ارتباطی می شود.

ما در HiSupport و البته متخصیص گوگل هم عقیده هستیم که امروز فراوانی استفاده از گواهینامه SSL بیش از پیش گسترش یافته و روش های نصب و فعال سازی آن ها بسیار ارزان تر و آسان تر شده است. تکنولوژی SNI شاید اولین قدم در کاهش هزینه ها و گامی موثر در صرفه جویی از IP بود، بطوریکه سالهاست که دیگر برای خرید SSL و فعال سازی https نیازی به IP اختصاصی نیست.
پس خوشحالیم که اعلام کنیم، تمامی خدمات HiSUpport از قابلیت SNI پشتیبانی می کنند.
همچنین برخی از گواهینامه های SSL رایگان بوده و بر روی پکیج های هاست تقدیم شده است. بنابراین کافیست در هنگام سفارش هاست اقدام به فعال سازی بخش گواهینامه SSL رایگان کنید.
هاست لینوکس بررسی و خرید پکیج های هاست لینوکس
هاست ویندوز بررسی و خرید پکیج های هاست ویندوز
دیگر فواید SSL و پروتکل https
وبسایت شما ایمن خواهد شد.
SEO وبسایت شما به طور قابل توجهی ارتقا یافته و وبسایت شما از رتبه بالاتری نسبت به رقبا برخوردار خواهد شد.
در نوار آدرس همه چیز ساده و زیبا بدون درج هر گونه پیام، هشدار یا نشانه منفی به مخاطب شما نمایش داده می شود.
می توانید در برخی از انواع SSL، وبسایت خود را به نماد اعتماد 2 ستاره مجهز کنید.
SSL رایگان یا پولی؟ چه تفاوتی بین این دو نوع SSL وجود دارد؟
عمده تفاوت مشهود این دو نوع SSL، در طول عمر آنهاست. اینکه حداکثر طول عمر هر یک از SSLها چه میزان است می تواند در مواردی چون امکان یا عدم امکان تهیه نماد اعتماد 2 ستاره موثر باشد.
برای اخذ نماد اعتماد دو ستاره طبق قوانین فعلی، گواهینامه SSL باید حداقل 1 سال عمر داشته باشد، حال اینکه در گواهینامه های SSL رایگان چون Let’s Encrypt طول عمر 3 ماهه است هر چند که هر 3 ماه یکبار تمدید انجام می شود اما حداکثر طول عمر هر مرحله 3 ماه است. بنابراین اگر از گواهینامه SSL رایگان استفاده کنید، امکان دریافت نماد اعتماد 2 ستاره را از دست خواهید داد.
توصیه می شود در اینگونه موارد از SSLهای پولی واقع در صفحه خرید گواهینامه SSL استفاده کنید.
چگونه می تونیم همه آدرس ها را از HTTP به HTTPS تغییر بدیم؟
پس از نصب و فعال سازی هر یک از انواع SSL، کافیست بر حسب شرایط مطابق با یکی از آموزش های زیر اقدام کنید:
نحوه تبدیل http به https در هاست لینوکس
نحوه تبدیل http به https در هاست ویندوز
نحوه تبدیل http به https در وردپرس
نحوه تبدیل http به https در ناپ کامرس


















بابا این امنیت گوگل کروم منو داغون کرده هر سایتی باز میکنم اخطار امنیتی میده اینستاگرام رو بصورت وب باز میکنم عکسا و فیلمارو باز نمیکنه اعصاب نزاشته برام
داداشی درد رو گفتی حالا درمان رو هم بگو … ماکه هرسایتی می خوایم وارد شیم همین پیغام میاد و نمی تونیم وارد این سایتا بشیم ..ما به عنوان استفاده کننده چکارکنیم که بتونیم وارد سایت مون بشیم
از توجه شما متشکریم.
شما باید این موضوع را به مدیر وبسایت گزارش کنید تا ایشان اقدام به نصب و فعال سازی SSL معتبر بر روی وبسایت خود کنند.
چنانچه با پیام your connection to this site is not private مواجه می شوید، موقتا بر روی دکمه Advance و سپس Proceed to domain-name.com(unsafe) کلیک کنید تا وبسایت باز شود.